auf dieser Seite:
- Grundgerüst einer HTML-Seite
- Einfache Formatierungen
- Listen
- Farben
- Bilder
- Links
- Tabellen
|
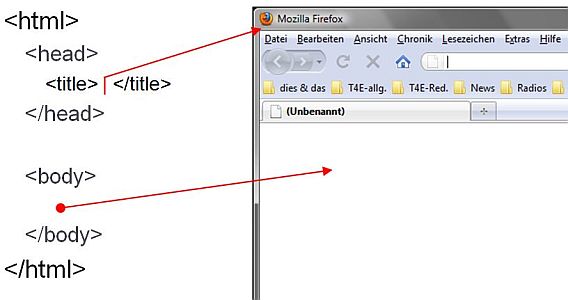
| Grundgerüst einer HTML-Seite |

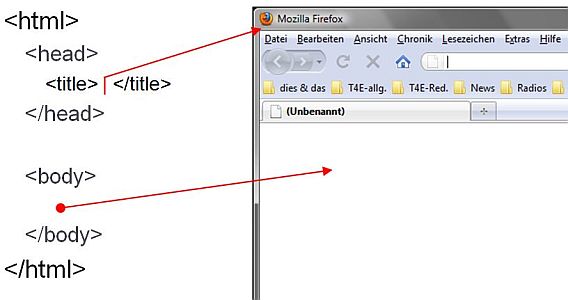
Neben dem Titel der Seite können im Head weitere Informationen über die Seite stehen. Der Body-Befehl selbst lässt sich mit verschiedenen Attributen erweitern um z. B. Farbeinstellungen vorzunehmen für Fraben von Hintergrund, Text und Links. Phase 5 macht dies automatisch.
Alle weiteren Codierungen auf dieser Seite beziehen sich nur auf den Body.
|
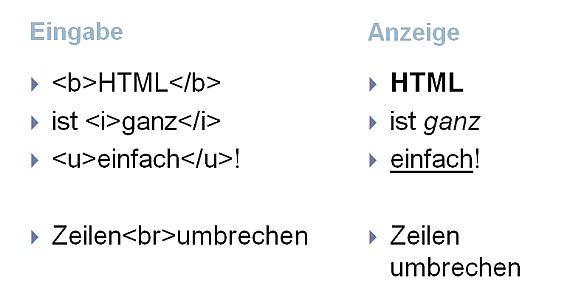
| Einfache Formatierungen |

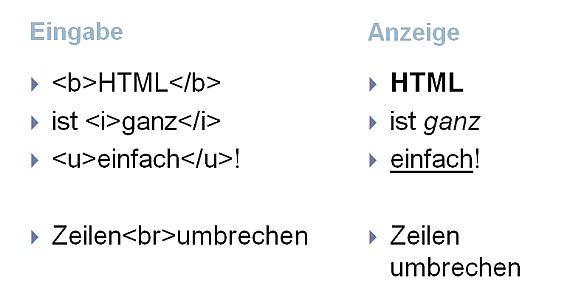
Weitere einfache Codierungen sind:
- Schriftart und Schriftgröße lassen sich mit dem Font-Befehl andern:
<font size="2" face="Arial">Formatierter Text</font>
- Textausrichtung:
- <p align="left">linksbündig</p>
- <p align="right">rechtsbündig</p>
- <p align="center">zentriert</p>
- <p align="justify">Blocksatz</p>
|
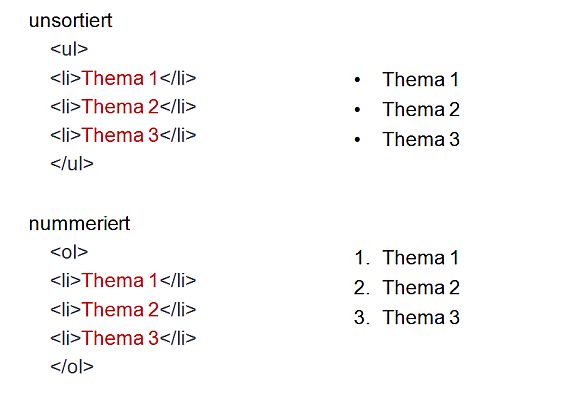
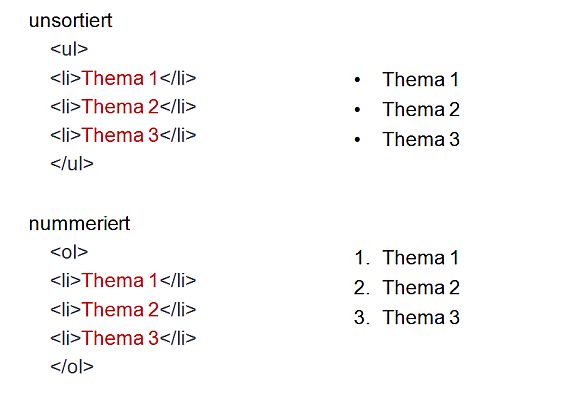
| Listen |

|
| Farben |
- Fraben können im Hexadezimal-Code oder im RGB-Code angegeben werden. Phase 5 Arbeitet mit dem Hexadeziaml-Code.
- Um Texte einzufärben gilt folgender Code:
<font color="#FF0000">Text</font>
- Die Farbcodes alleine finden jedoch überall Verwendung, wo es um farbliche Gestaltung geht, wie beispielsweise Hintergrund, Rahmen von Bildern und Tabellen, etc.
|
| Bilder |
- Dateiformate: .gif, .jpg, .jpeg oder .png
- Code:<img src="Datei-Pfad" alt="" border="0">
- Absoluter Link: verlinkt ein Bild von einer anderen Seite
Link-Pfad = vollständige URL angeben - Relativer Link: verlinkt seitenintern
identische Datei-Pfad-Teile werden weggelassen
- Um die Ausrichtung eines Bildes und damit den Textfluss festzulegen, lässt sich der Befehl um das Attribut align="Ausrichtung" erweitern
- Für einfache Bildbearbeitung eignet sich Irfanview.
|
| Links |
- einfacher Link:Code: <a href="Link-Pfad">Verlinktes Objekt</a>
- Absoluter Link: verlinkt eine andere Seite
Link-Pfad = vollständige URL angeben - Relativer Link: verlinkt seitenintern
identische Datei-Pfad-Teile werden weggelassen - Link soll in neuem Fenster öffnen:
<a href="Link-Pfad" target="_blank" >Verlinktes Objekt</a>
- eMail-Verlinkung:
<a href="mailto:eMail-Adresse">Verlinktes Objekt</a>
|
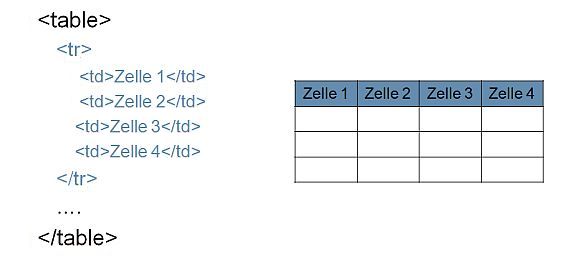
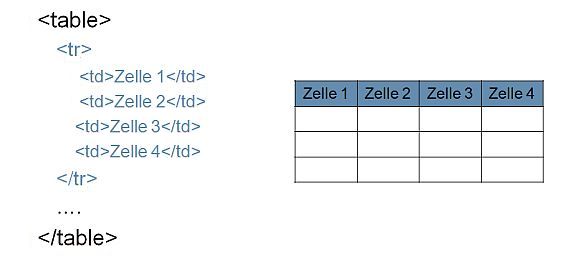
| Tabellen |

Hier dargestellt ist eine Tabelle und ihre erste Zeile (in der Grafik blau eingefärbt). Es wird immer zuerst die Zeile (<tr>), dann die einzelne Zelle (<td>) geöffnet. Für die weiteren Zeilen müsste man den blauen Code jeweils ein weiteres Mal an Stelle der Punkte einfügen.
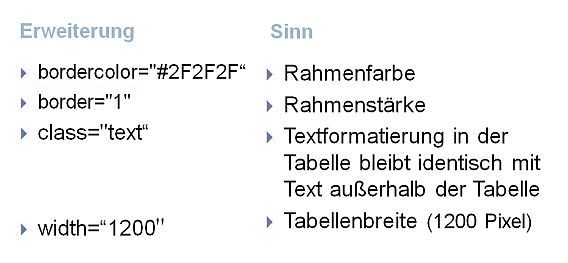
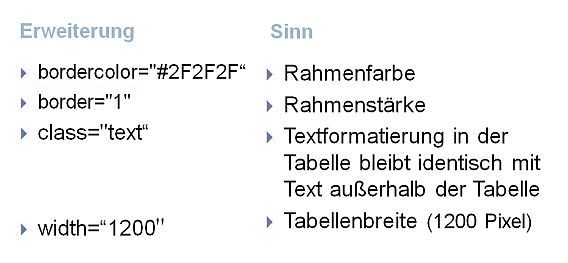
Die Befehle lassen sich erweitern, um die Tabelle anzupassen. Die folgenden Attribute erweitern den Eröffnungsbefehl <table>.

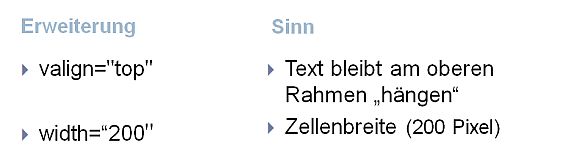
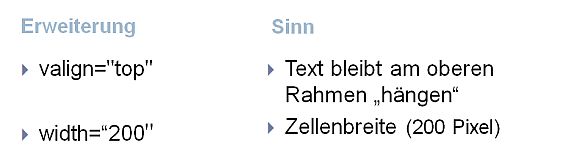
Die folgenden Attribute erweitern den Eröffnungsbefehl <td>.

Es gibt noch viele weitere Ergänzungen, ich habe mich hier auf die (meines Erachtens) wichtigsten beschränkt.
|